Rustic UI: Crafting The Future of UX

Introduction
Rustic UI is a comprehensive design framework that combines best practices in User Experience (UX) and User Interface (UI) design. The framework is built with a multimodal approach to conversational UX. Its objective is to advance the adoption of MultiModal Conversational UX within AI platforms. Rustic UI’s components not only provide personalized UX but also offer enhanced accessibility standards.
With the rapid development of AI technology, existing conversational user interfaces often lag behind in leveraging AI's full potential. This can lead to poor user experiences with limited natural language use, context awareness gaps, and difficulty understanding human nuances. Neglecting alternative forms of communication such as speech, images, and gestures in your product's interfaces can lead to missed opportunities to enhance your users' experiences.
With Rustic UI, designers and developers have access to essential tools for creating sophisticated and user-friendly AI systems. The framework includes a Figma component library and a JavaScript library, empowering users to design and implement conversational interfaces effectively.
Design Conversational Interfaces Efficiently
Designing from scratch can be time-consuming and may lead to inconsistencies in the user experience. Utilizing a library of pre-built UI components offers several advantages:
- Staying consistent: Consistency is key. Standardized UI elements of a component library maintain a uniform look and feel across all your products.
- Time-saving: By incorporating pre-designed components, you reduce repetitive tasks and free up time for experimentation.
- Efficient collaboration: Sharing a centralized library with your team members ensures everyone works with the latest assets.
- Scalability: As your projects grow, using component libraries makes it easy to expand your designs by simplifying the process of updating elements across different screens or projects.
- Version control and updates: Track changes and revert to previous versions when necessary, with updates automatically reflected across designs.
- Flexibility and customization: Customize components adapting to specific design needs without compromising the overall system.
- Accessibility and inclusivity: A good component library integrates accessibility best practices into designs from the outset, fostering inclusivity and improving user experiences for all.
For designing conversational UX, Rustic UI exceeds industry best practices. Its Figma library provides a large, evolving selection of UI components tailored specifically for AI-driven multimodal conversations.
The library includes:
- 50+ components needed to design a conversational interface
- Responsive layout
- Dark & light color modes
- Auto layout
- Component variants
- Weekly updates and additions
Using the Rustic UI component library provides benefits to all stakeholders, regardless of their roles:
- Designers work fast without sacrificing quality and, as a result, gain the freedom to dedicate more time to creativity and strategic thinking.
- Product managers can ship faster, saving weeks on design development timelines.
- Developers are empowered to work independently from designers while still producing visually pleasing, consistent, and accessible interfaces. For that, Rustic UI offers a React component library that we are going to shed light on in the next section.
Building Interactive Chat Interfaces with Rustic UI's React Library
Whether you're developing a chatbot, virtual assistant, or a comprehensive communication platform, our React library equips you with the tools to create immersive conversational experiences that transcend traditional text-based interactions. Our library empowers you to build chat interfaces that engage users through rich multimedia experiences. Multimodal components seamlessly blend text, images, videos, and interactive elements, fostering deeper engagement and intuitive interaction.
Simplifying Content Display with ElementRenderer
At the heart of our library lies the ElementRenderer component, a versatile tool that dynamically renders multimodal components based on data format. The ElementRenderer abstracts away the complexity of handling different formats and rendering logic, streamlining the process of displaying diverse content within your application.
The following section provides a quick start tutorial on using the library, where you can watch ElementRenderer in action, embedded into the provided MessageSpace component for rendering a list of messages
How to Use Rustic UI
Integrating Rustic UI into your project is fairly simple. We have a MessageSpace component which combines all of the multimodal components and efficiently renders a list of messages. You just need to follow the steps below and our MessageSpace component will handle the rest for you.
Start integrating Rustic UI Components into your application by importing the necessary components. Below is a sample code snippet demonstrating how to use the MessageSpace component to render messages:
import {
CodeSnippet,
FCCalendar,
Image,
MarkedMarkdown,
MarkedStreamingMarkdown,
MessageSpace,
OpenLayersMap,
RechartsTimeSeries,
StreamingText,
Table,
Text,
YoutubeVideo,
} from '@rustic-ai/ui-components'
export default function YourApp() {
// Sample data for messages. Please make sure your message data uses props we defined for each message format.
const messages = [
/* Your message data array */
]
return (
<>
<MessageSpace
messages={messages}
supportedElements={{
text: Text,
streamingText: StreamingText,
markdown: MarkedMarkdown,
streamingMarkdown: MarkedStreamingMarkdown,
image: Image,
timeSeries: RechartsTimeSeries,
map: OpenLayersMap,
youtubeVideo: YoutubeVideo,
table: Table,
calendar: FCCalendar,
codeSnippet: CodeSnippet,
// Include other components as needed
}}
/>
</>
)
}
Add the following to the top of your index.css file to import the CSS styles:
@import '@rustic-ai/ui-components/dist/index.css';
First, install the core package of Rustic UI Components as well as Material UI packages using npm:
npm install @rustic-ai/ui-components @mui/material @emotion/react @emotion/styled
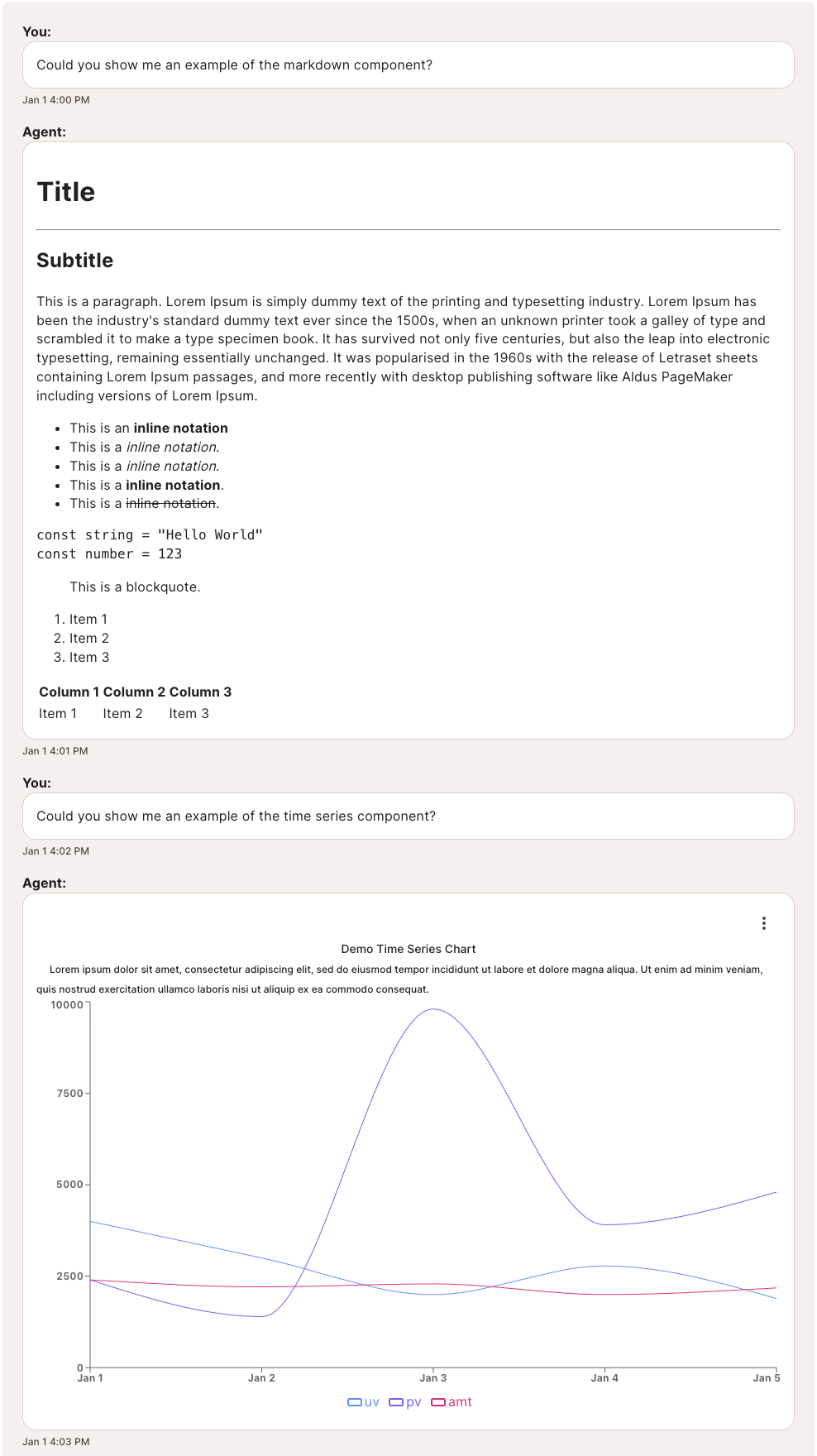
The end result will look like this:

You can customize the supportedElements props based on the multimodal components you want to support in your app. Ensure that your message data structure matches the props defined for each message format. For more information about data types and component usage, please refer to our storybook. You could also use the components individually and even extend them to suit your needs. By following these steps, you can seamlessly integrate Rustic UI components into your project and leverage its capabilities to enhance your user interface.
Conclusion
By adopting Rustic UI, you can streamline development, enhance user interaction, and stay ahead in today's competitive digital landscape. Our Figma library provides a seamless design-to-development workflow, allowing you to visualize and prototype your UI designs effortlessly. Additionally, our comprehensive component library simplifies the development process by offering a wide range of versatile and customizable components to suit your unique requirements.
We are committed to continuously improving and expanding our library to provide more innovative solutions in the future. The code for Rustic UI is available on GitHub, where you can request features, report issues, or engage in discussions. Stay tuned and keep following us for updates, as we strive to deliver more exciting features and enhancements. We look forward to embarking on this journey of innovation together.
